각각의 .py 파일들이 하는 역할은 다음과 같습니다.
urls.py
- URL 요청을 처리, URL을 기준으로 HTTP 요청을 알맞은 view 에 전달해주기 위해 사용합니다.
추가로, URL 매퍼(mapper)는 패턴(숫자 또는 문자)을 맞추고 뷰 함수에 전달합니다.
urlpatterns = [
path('', views.Main),
path('list1', views.List1),
]
위 예시에서
path('', views.Main),
이 문장이 뜻하는바는 다음과 같습니다.
URL에 ' 해당 URL/ ' 와 같이 ' 해당 URL ' 다음 아무것도 찍히지 않으면,
views.py 의 'Main' 함수를 실행한다는 의미입니다.
path('list1', views.List1),
그렇다면 위의 한줄은 URL에 '해당URL/' 다음에 'list1'이 찍히면,
views.py의 'List1'함수를 실행한다는 의미입니다.
views.py
- HTTP request(요청) 수신하고 response(응답) 반환 역할을합니다.
models.py을 통해 요청에 적절할 데이터를 가져옵니다.
def Main(request):
return render(request, 'main.html')
def List1(request):
makers = Maker.objects.all()
return render(request, 'list1.html', {'makers':makers})
해당 소스코드를 살펴보겠습니다.
def Main(request):
return render(request, 'main.html')
urls.py 에서 보셨듯이, path가 '' 경우 Main 함수로 와야한다고 하였습니다.
Main 함수는 main.html로 보내는 것을 알 수 있습니다.
def List1(request):
makers = Maker.objects.all()
return render(request, 'list1.html', {'makers':makers})
urls.py 에서 list1을 만난 경우 'List1' 함수를 통해 'list.html'에 model로 부터 알맞은 데이터를dict 형식으로 makers라는 sql 파일을 가져오는 것을 알 수 있습니다.
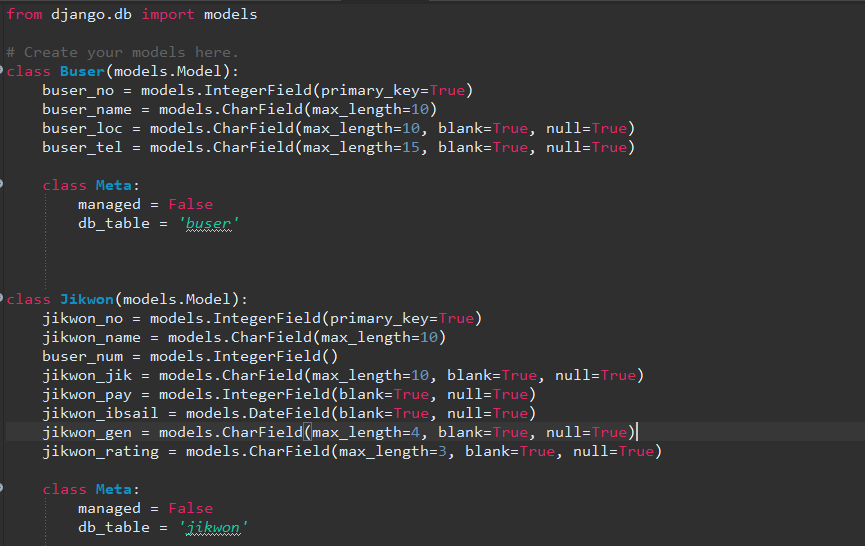
models.py
- APP의 구조 정의 및 DB 기록 추가,수정,삭제 기능을 하며, query를 제공하는 파이썬 객체 설정
class Maker(models.Model):
mname = models.CharField()
tel = models.CharField()
addr = models.CharField()
Maker라는 클래스에 models.Model을 상속받아, 파이썬 객체를 설정한 것을 알 수 있습니다.
Templates 폴더 내 html 파일
- 파일 구조 및 css과 같은 디자인을 담당하는 HTML 페이지, 내용을 보여주는데 필요한 텍스트 파일입니다.
{% for m in makers %}
<tr>
<td>{{m.id}}</td>
<td><a href="/list3?id={{m.id}}">{{m.mname}}</a></td>
<td>{{m.tel}}</td>
<td>{{m.addr}}</td>
</tr>
{% endfor %}
장고에서 사용하는 문법으로 HTML 페이지에 필요한 내용을 출력해주는 것을 볼 수 있습니다.
결론:
view는 HTML 파일을 이용하여 HTML 페이지를 작성하고 model에서 얻어온 데이터로 채웁니다.
ㅇ