2020/05/19 - [Django] - [Django] Application
[Django] Application
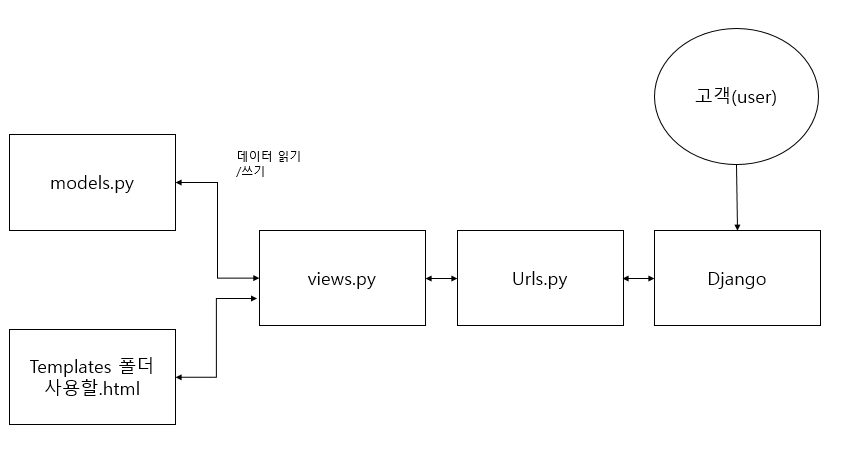
각각의 역할에 대해 간단하게 정리한 내용은 아래 포스팅글 참고해주세요 2020/05/18 - [Django] - Django 란 ? Django 란 ? 각각의 .py 파일들이 하는 역할은 다음과 같습니다. urls.py - URL 요청을 처리, URL을.
lightchan.tistory.com
2020/05/19 - [Django] - [Django] Template
URLS 를 어떤 용도로 사용하는지 이전 포스팅을 참고하면 좋을 것 같습니다.
urls의 형태는 다음과 같습니다.
urlpatterns = [
path(url경로, view, {key:values}, name),
]path의 1번째 위치는 url경로,
2번째 위치는 출력할 view,
3번째 위치는 딕셔너리 형태인 {key:values}
4번째 위치는 장고의 위치의 상관 없이 참조할 이름을 정해줍니다.
앞의 2개는 필수지만 뒤에 2개는 옵션 선택사항입니다
아래 사진을 보시면 urls가 2개가 생성되어있습니다. 그 이유는 프로젝트에 여러개의 APP이 존재하는데 모든 urls의 내용을 프로젝트 root의 urls에 다 넣으면 복잡해지고 찾기 힘들어 지기 때문에 각각의 APP 안에 urls를 만들어주면 보다 더 효율적으로 사용할 수 있습니다.

프로젝트의 root urls.py 의 url 매핑을 다음과 같이 해줍니다.
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.Main), # myboard의 views의 Main
path('board/', include('myboard.urls')),
]
3번째에 작성되어있는 path 경로를 보시면
path('board/, include('myboard.urls')) 라고 작성되어있습니다.
이 뜻은 url뒤에 board/를 만나면 myboard 폴더의 urls.py 를 찾아가는 의미가 되겠습니다.
'Django' 카테고리의 다른 글
| [Django] GET & POST 방식 웹 출력 (0) | 2020.05.21 |
|---|---|
| [Dango] DB 연결 및 Migrate (0) | 2020.05.21 |
| [Django] Model (0) | 2020.05.20 |
| [Django] Template (0) | 2020.05.19 |
| [Django] View (0) | 2020.05.19 |